Radar Charts w Tableau
Co to właściwie jest
Kiedy używać wykresów typu Radar Chart
Wykresów gwiazdowych używamy kiedy chcemy pokazać kilka niezwiązanych ze sobą metryk na jednym wykresie. Oczywiście można użyć do tego celu wykresu słupkowego lub tabelki, jednak z rosnącą ilością danych wzrasta poziom trudności odbioru. Radar Chart jest również bardzo pomocny kiedy chcemy dokonać porównania do innego rekordu lub np. średniej, jak to zrobiono na przykładzie powyżej.
Jak stworzyć Radar Chart w Tableau
Tableau nie oferuje domyślnie takiej opcji. Jednak jak to zazwyczaj bywa, możemy narysować taki wykres na siatce po uprzednim wyliczeniu współrzędnych wszystkich naszych punktów. Poniżej pokażę, w jaki sposób stworzyć Radar Chart dla na przykładzie odwzorowania i rozwinięcia konceptu raportu Global Competiveness Report.
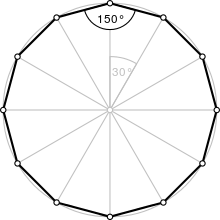
Każdy z naszych wymiarów będzie położony na odcinku łączącym środek dwunastokąta z jego wierzchołkiem. Wymiary zawierają ocenę danego filaru w skali 1-7. Biorąc za środek układu współrzędnych środek dwunastokąta korzystamy z równania:
x = cos(2 * pi * n/N)
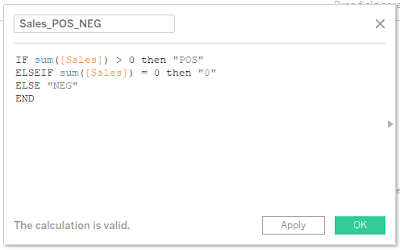
y = sin(2 * pi * n/N)gdzie n to numer rogu a N to ilość kątów w wielokącie. W Tableau wygląda to tak:
Value to oczywiście wartość danego wymiaru a Path_ADJ opisuje ścieżkę rysowania linni przeliczoną tak, aby zaczynać rysowanie od górnego punktu. Warto nadmienić, że trzeba dodać 13. punkty (będący kopią pierwszego) aby domknąć nasz wielokąt.
Aby wykres był kompletny, warto dodać do niego skalę. Aby tego dokonać stworzyłem osobny arkusz opsisujący wielokąty o stałych wartościach od 1 do 7 - w końcu to nasza skala.
Po odpowiednim formatowniu możemy wyeksportować taki obrazek, którego użyjemy jako tła do wykresu.
Po złożeniu wszystkiego w całość efekt końcowy wygląda jak na poniższym dashboardzie.







Komentarze
Prześlij komentarz